Using the new pictograph data visualization on your dashboard

Published 2023-02-01
Summary - The latest addition to the Klipfolio Dashboard is the pictograph component - a fun way to add visual impact to your dashboard by using symbols, patterns and custom images to help you represent quantities and percentages. From a dashboard design perspective, the pictograph provides a great way to communicate a simple, yet impactful message. The pictograph is particularly
The latest addition to Klipfolio Dashboard is the pictograph component - a fun way to add visual impact to your dashboard by using symbols, patterns and custom images to help you represent quantities and percentages. From a dashboard design perspective, the pictograph provides a great way to communicate a simple, yet impactful message. The pictograph is particularly effective at displaying demographic content or ratings.
Let’s look at some fun examples of the pictograph in action, including an example from a customer.
Simplifying demographic data for rapid consumption
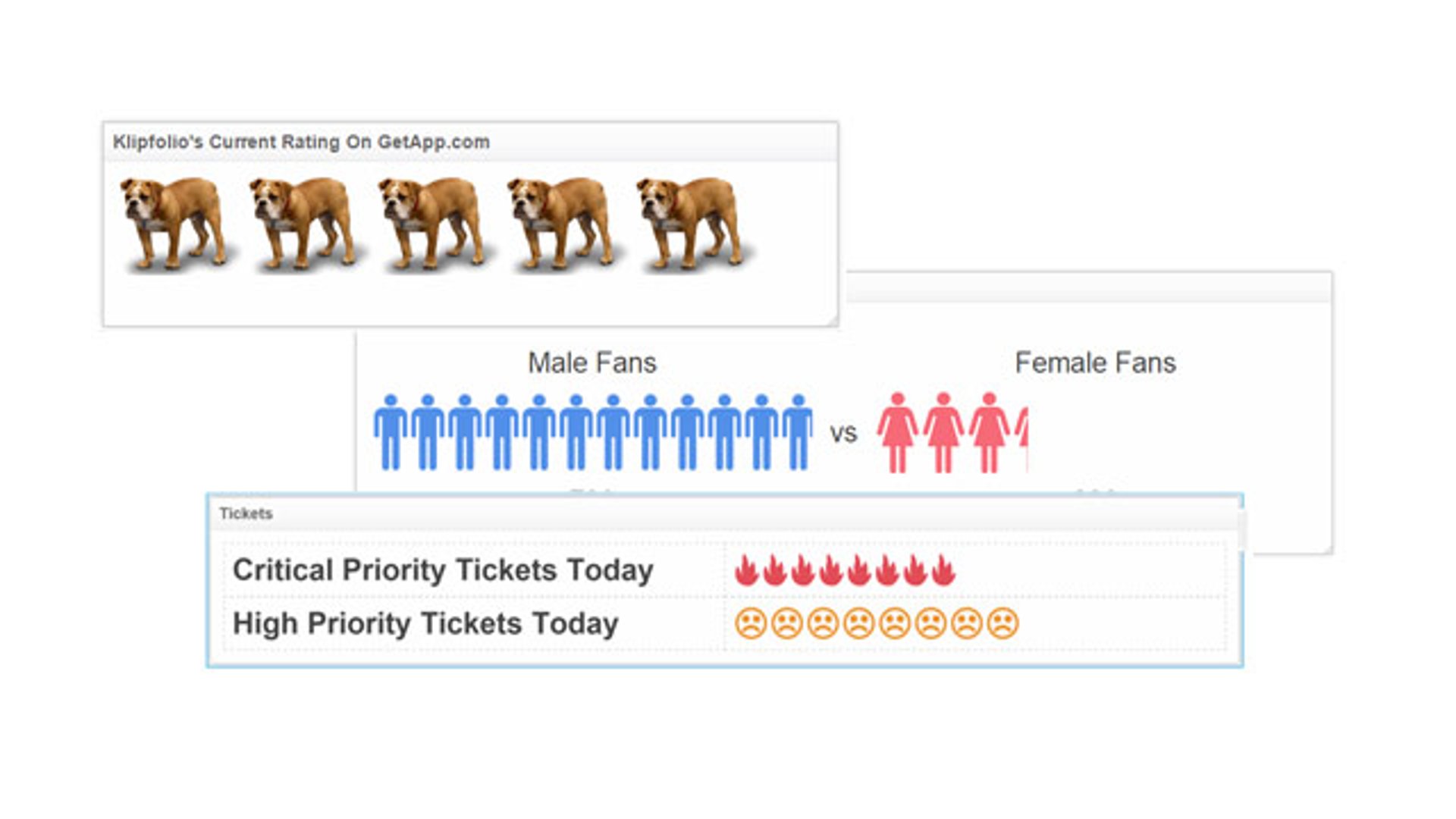
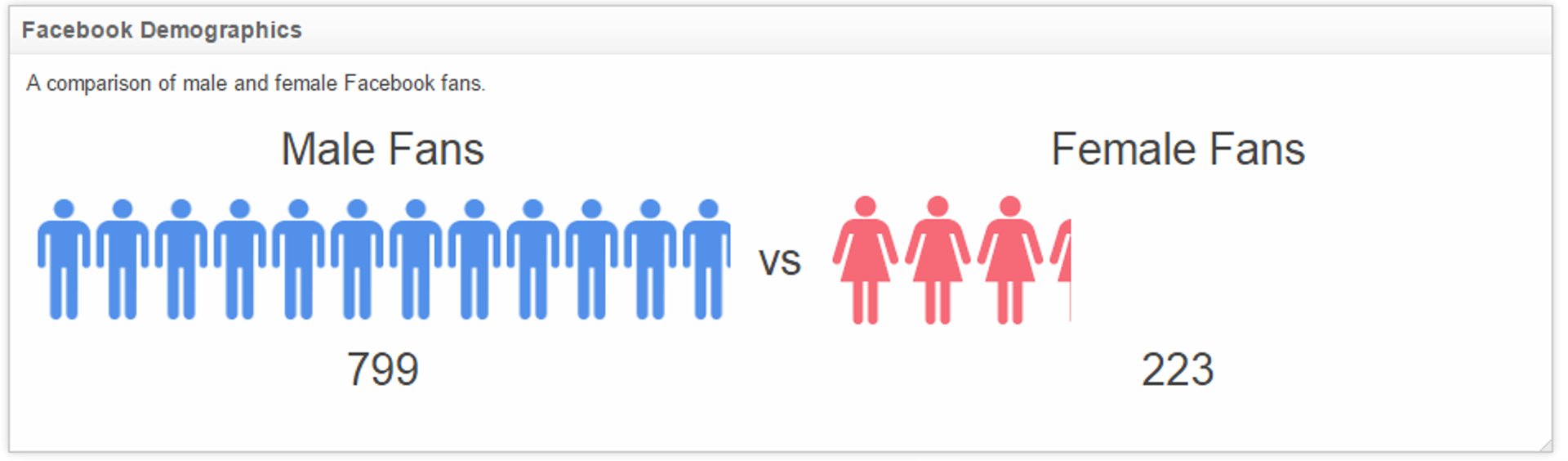
The pictograph excels at displaying demographic data, and, as such, is a perfect fit for visualizing Facebook data. In this pictograph, I’ve shown the breakdown between male and female Klipfolio Facebook fans. Clearly, women are underrepresented on the Klipfolio Facebook page.
Note: The query I used was for lifetime fans, so data includes those who've "unliked" our page, as well as current fans.

Communicating urgency and importance
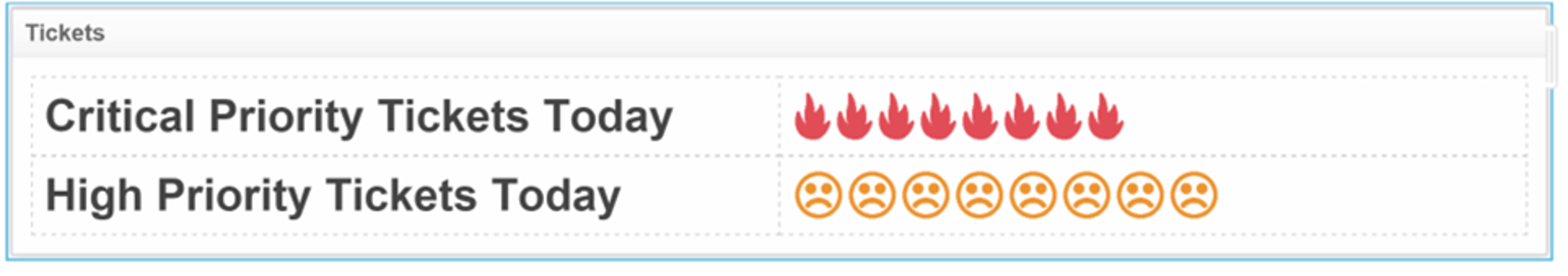
David Penalver, Senior Operations Analyst at SevOne, was kind enough to share a screenshot of a pictograph he built that displays critical and high priority support tickets. This pictograph is a strong example of how to communicate a sense of urgency with a data visualization; the flames convey the need to respond to tickets quickly, while the sad faces urge the team to turn those frowns upside down.

Having some fun
Yes, business dashboards are a serious communication tool that need to be treated with a certain degree of reverence. However, it doesn’t always have to be serious and matter-of-fact. We’ve hidden an Easter Egg in the pictograph to let you build using images of our team mascot, Sir Bentley. I set up an example to show our current product rating on GetApp.com – we’re holding steady at 5 Sir Bentley’s out of 5. Not too shabby!

How to get started
The pictograph component comes with quite a few options and properties which you can use to customize your visualization. For an overview of this feature, check out our documentation: How to build Pictograph components.
Related Articles

Let’s fix analytics so we can stop asking you for dashboards
By Cathrin Schneider — September 11th, 2023
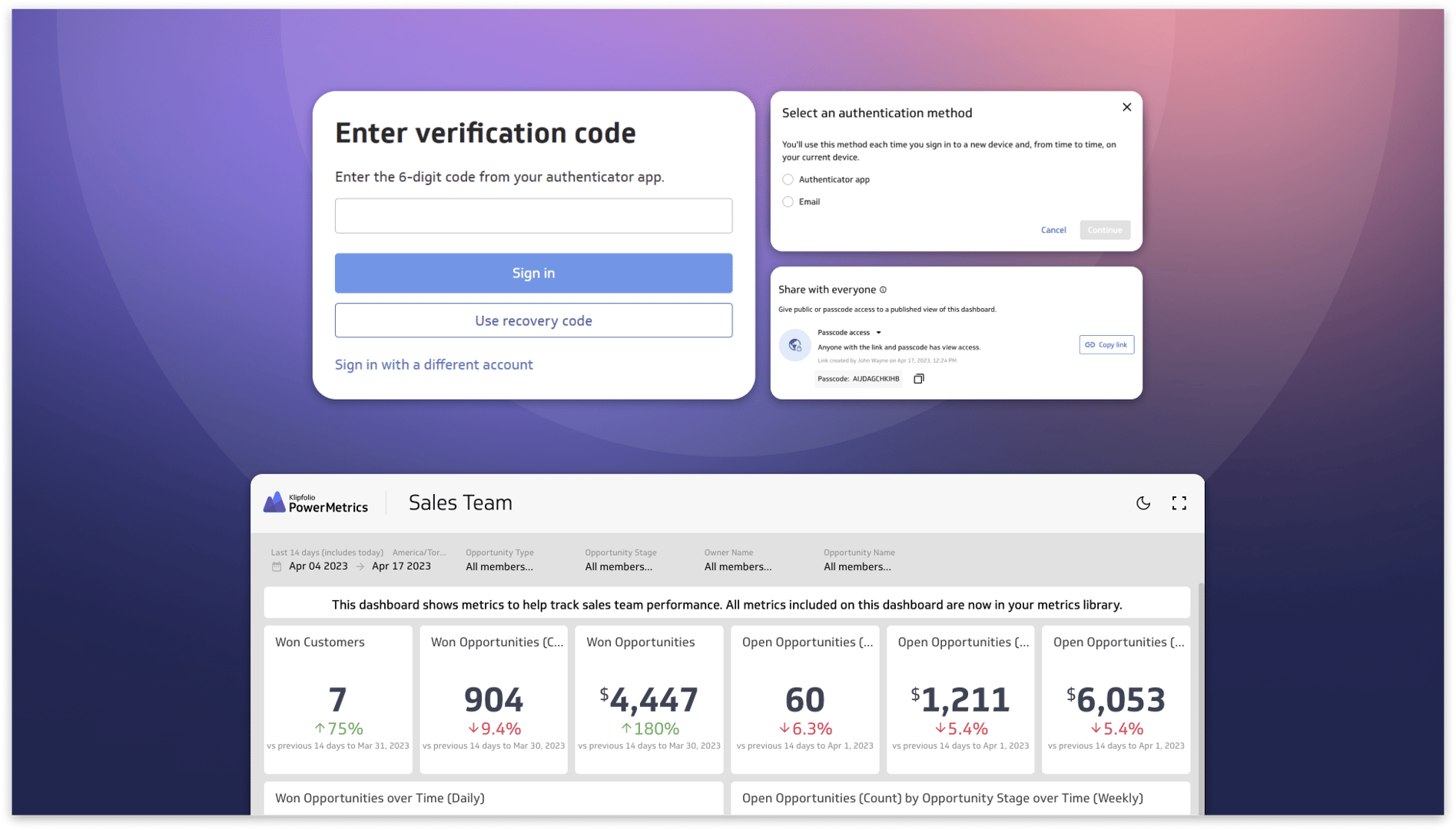
Secure and accessible dashboards for your extended team
By David Mennie — April 25th, 2023
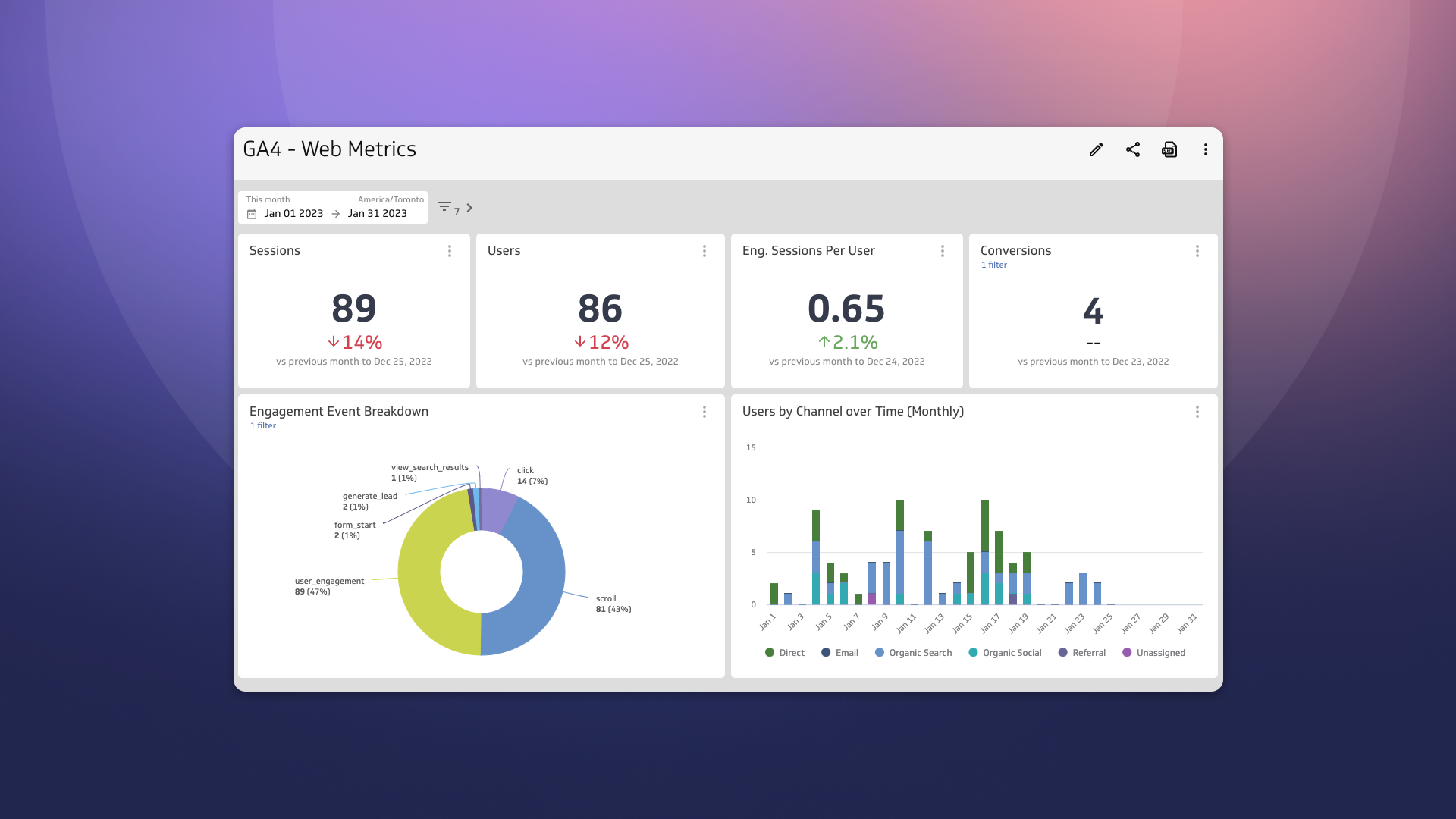
Guide to migrating your digital marketing dashboards to Google Analytics 4
By Jonathan Taylor — February 13th, 2023